기능 정리
•
ppt에 작성해주신 구분(x 및 ★)대로 진행하는게 좋겠다는 의견. 단, 예외적/의견이 있었던 경우는 아래 서술.
◦
3pg(기능 온보딩): 현재 단계에서는 굳이 필요는 없어보이지만, 개발할 여건이 된다면 보여주는 것도 고려해볼만 함. 굳이 가입 전후 말고도 사용자가 처음으로 물건을 판매/구매 시도 할 때 보여줘도 좋을듯.
◦
10pg(카테고리): 초기 단계에서 카테고리 수는 3~5개 정도로 가져갈 예정
◦
11pg(네비게이션 바): 맨 처음에는 bottom nav를 사용, 이후 검색 등의 depth2에서 시세/등급/단일가/비딩 등을 나누기 위해 top nav를 사용.
◦
자세한 ux는 '번개장터' 참고.
◦
12pg(커뮤니티): 커뮤니티는 추후에 추가하는 걸로 결정. 커뮤니티의 카테고리는 유저에게 추천받는 방향을 염두에 두고 있으나, 정확한 사항은 실제 서비스를 기획하게 될 때 생각.
◦
14pg(검색결과): 검색 결과는<비딩/단일가>가 동시에 나오고, 사용자가 2차적으로 필터(혹은 기타 유저 인터렉션)를 통해 <비딩/단일가>를 구분해 볼 수 있게 설정.
▪
유저의 검색 플로우를 고려해 이렇게 결정했으나, 좋은 대안이 나오면 바뀔 가능성有
◦
22pg(결제): 에스크로 서비스가 들어가면 좋을 듯하나 개발자와 상의해봐야 함
◦
24pg(마이페이지-주문 현황): 주문 상세(상품 현황) 페이지, 배송 상황은 따로 안 보여주는 걸로.
◦
당근 마켓을 참고해 구매/판매 이력만 보여주면 될듯 함.
◦
25pg/27pg(마이페이지): 마이페이지의 default는 27pg로 생각. 편집 버튼을 누를 시 25pg로 이동. 혹은 27pg와 25pg를 적절하게 섞는 방향을 고려.
◦
30pg(기타 안건): bm은 2, 3번을 주력으로 밀고 나가는 걸로. 1번은 판매자가 등록할만한 메리트를 만들어둬야함. 4번은 우리 브랜드 이미지(신뢰성)와 정반대의 방향으로 갈 수 있기에, 우선은 지양.
•
앞으로 해주시면 좋을 듯한 내용:
◦
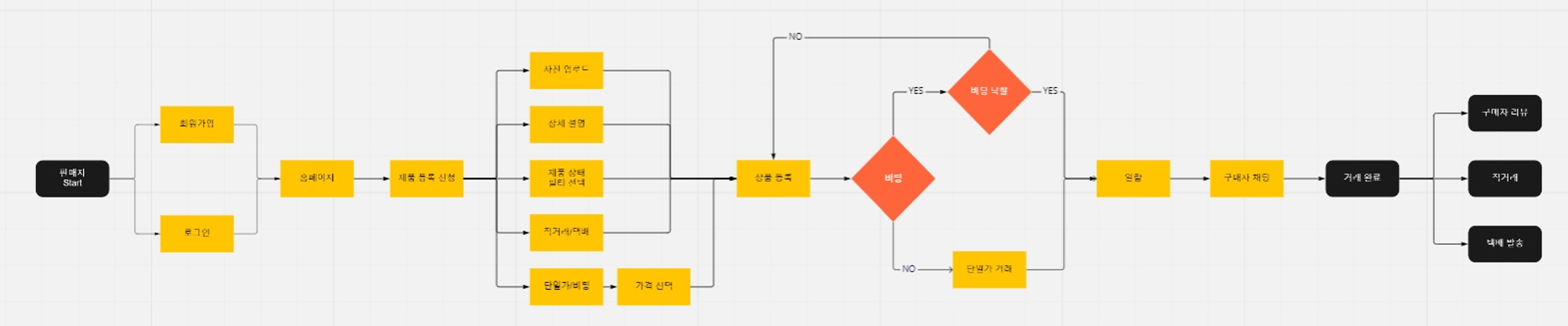
유저플로우(draw.io나 miro 사용해 공유해주시면 좋을 듯 합니다...ㅎㅎ) 작성,
▪
특히 1) 사용자가 물건을 구매하는 과정과 2)물건을 판매하는 과정 을 처음부터 끝까지 step별로 설명해주시면 좋을 것 같아요. 이 과정을 통해 필요한 화면이 무엇일지 더 정확히 도출할 수 있을 듯합니다.
updated:
◦
필터: 필터의 경우 어떤 종류가 있을지, 물건의 앨범형 카테고리 (ios, android...)도 어떤게 있을지.
레퍼런스
스크린샷