Frontend Engineer
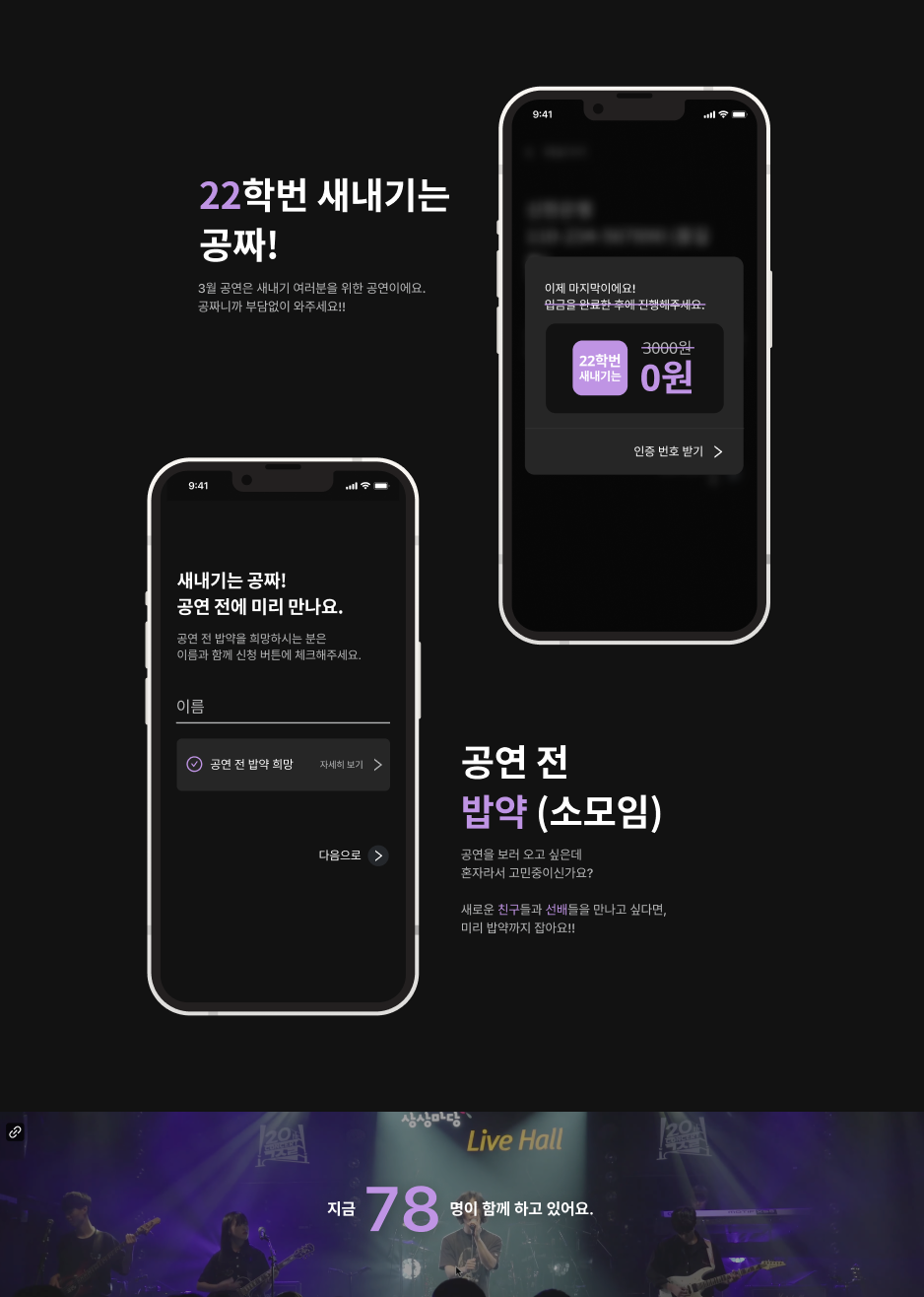
"빠른 입장, 빠른 정산 할거야!
학과 밴드 학회에서 보컬로 활동하고 있습니다!
공연 때 어두운 입구에서 종이 티켓이나 메세지를 일일이 확인하는 것이 불편하다는 의견이 많았고, 이러한 문제를 해결하기 위해 “빠른 입장, 빠른 정산을 위한 우리만의 사이트를 제작해보자” 라는 공동의 목표를 세우게 되었습니다.
22년 3월 공연에 해당 사이트를 실사용해 예매를 받았고, 다음과 같은 성과를 이루었습니다!
•
2022년 3월 정기 공연 103명 예약 (코로나19로 인한 최대 입장 가능 인원)
•
밴드부 신입생 54명 면접 지원 (웹페이지를 통한 홍보, 예매 시 선배와의 소모임 신청)
 서비스 내용
서비스 내용
1.
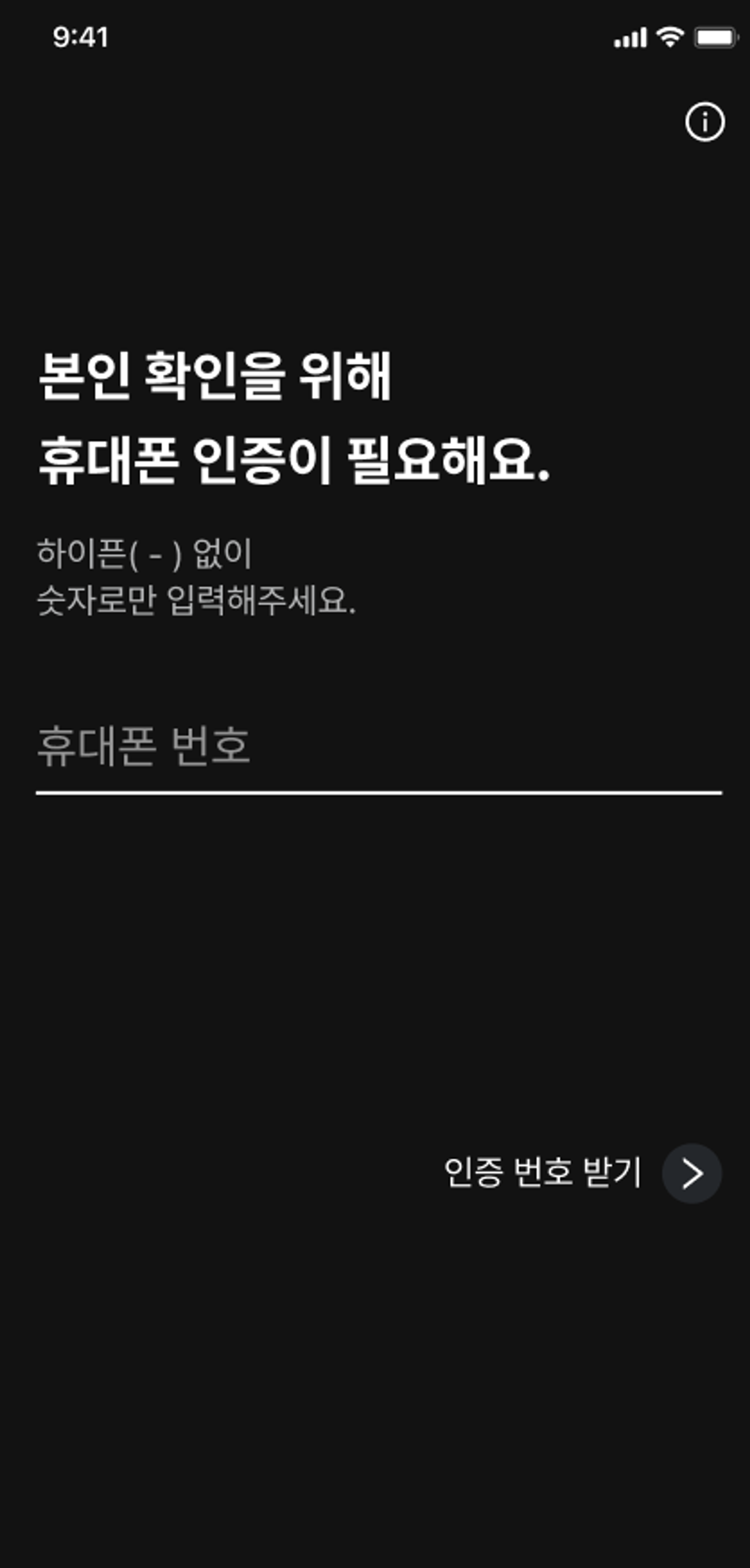
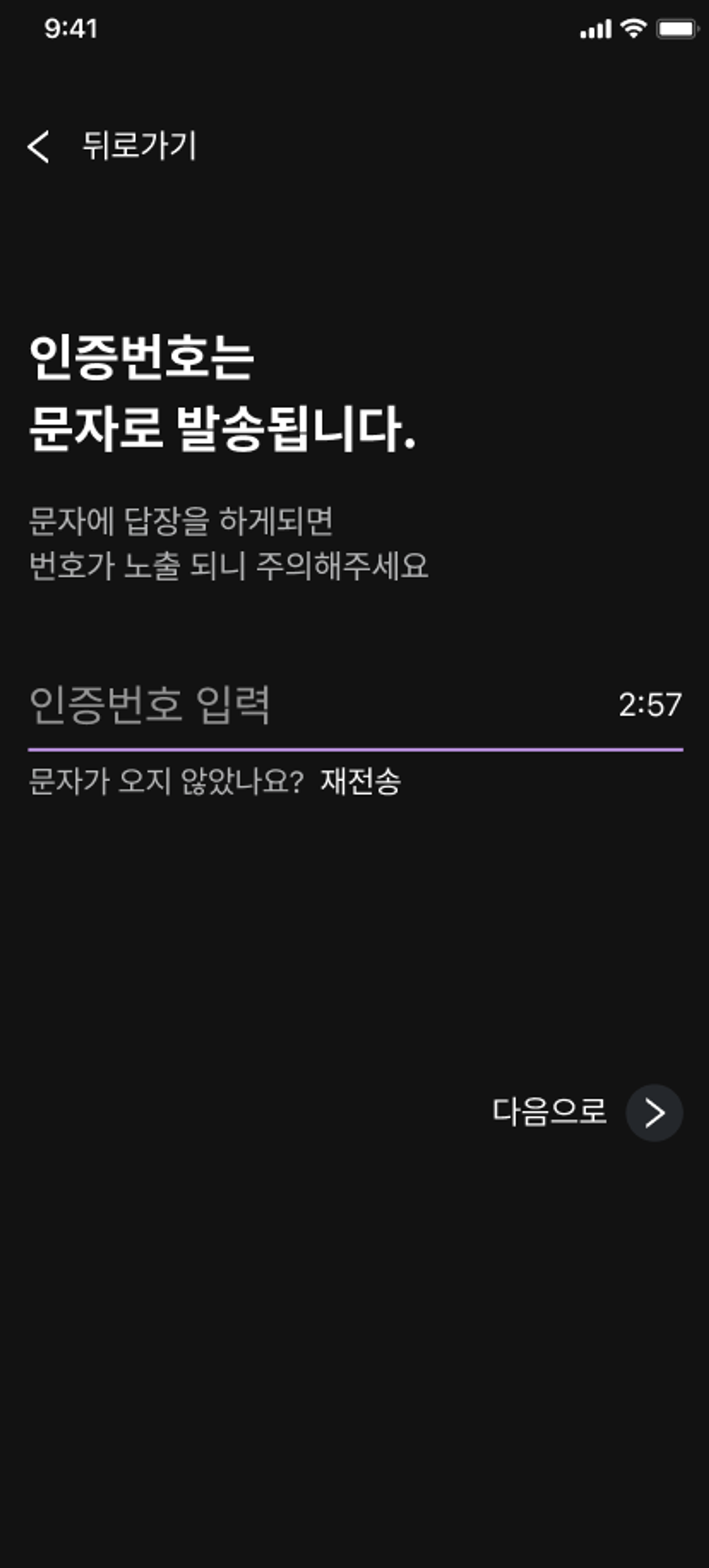
휴대폰 인증 후 온라인 티켓 예매 서비스
2.
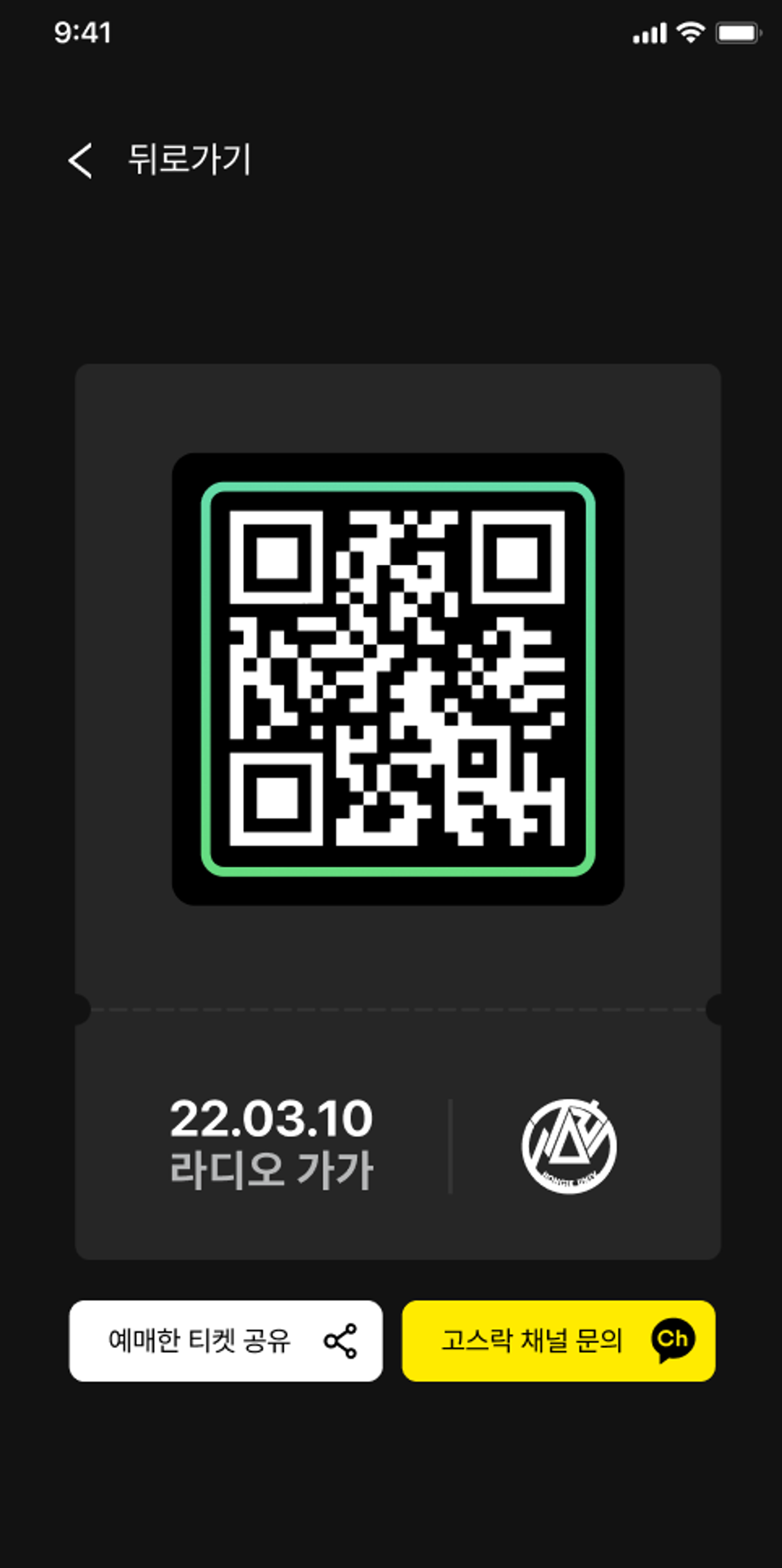
QR코드와 소켓을 통한 실시간 입장 서비스
3.
새내기 예매자 소모임 신청 서비스
4.
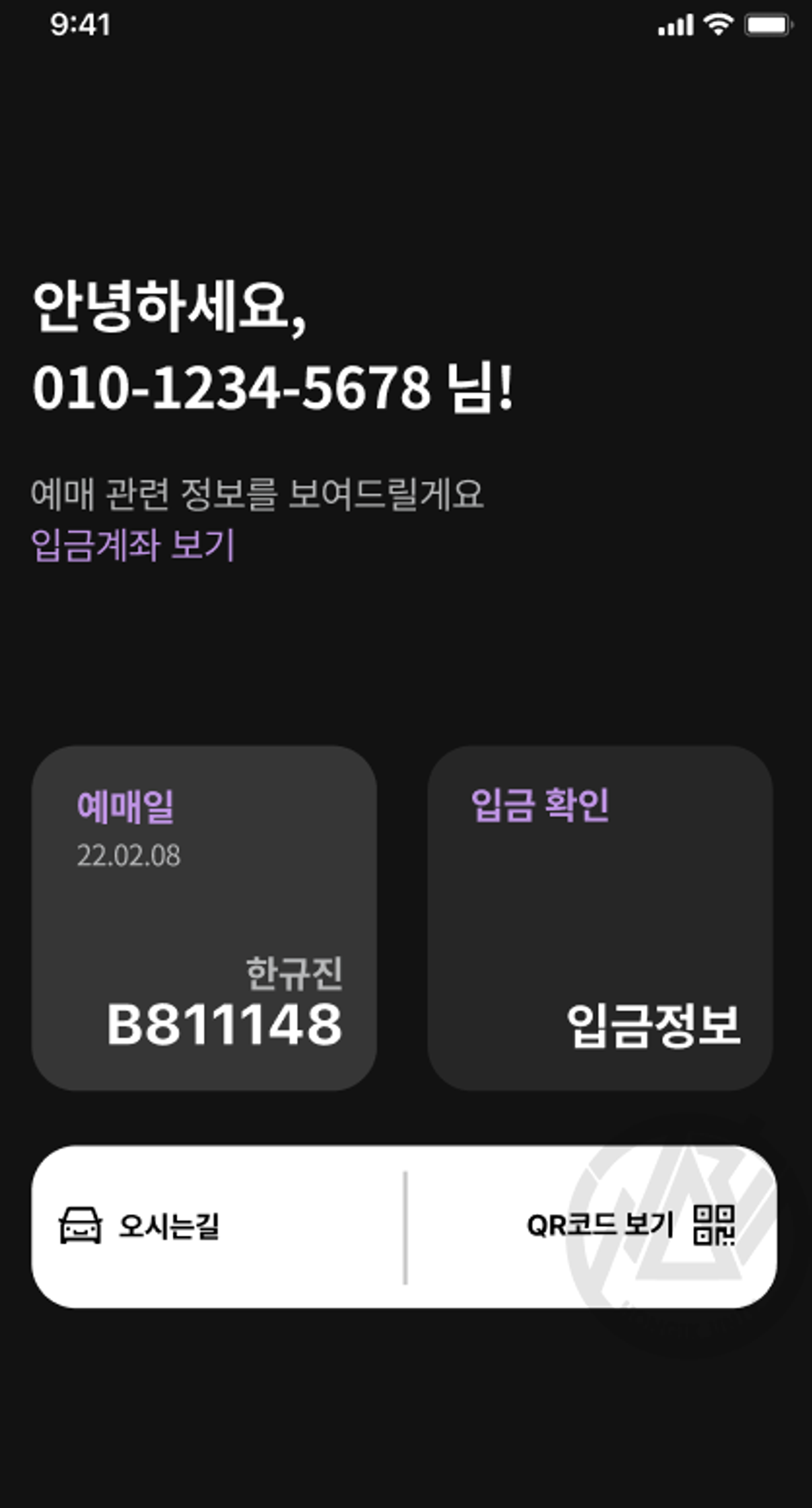
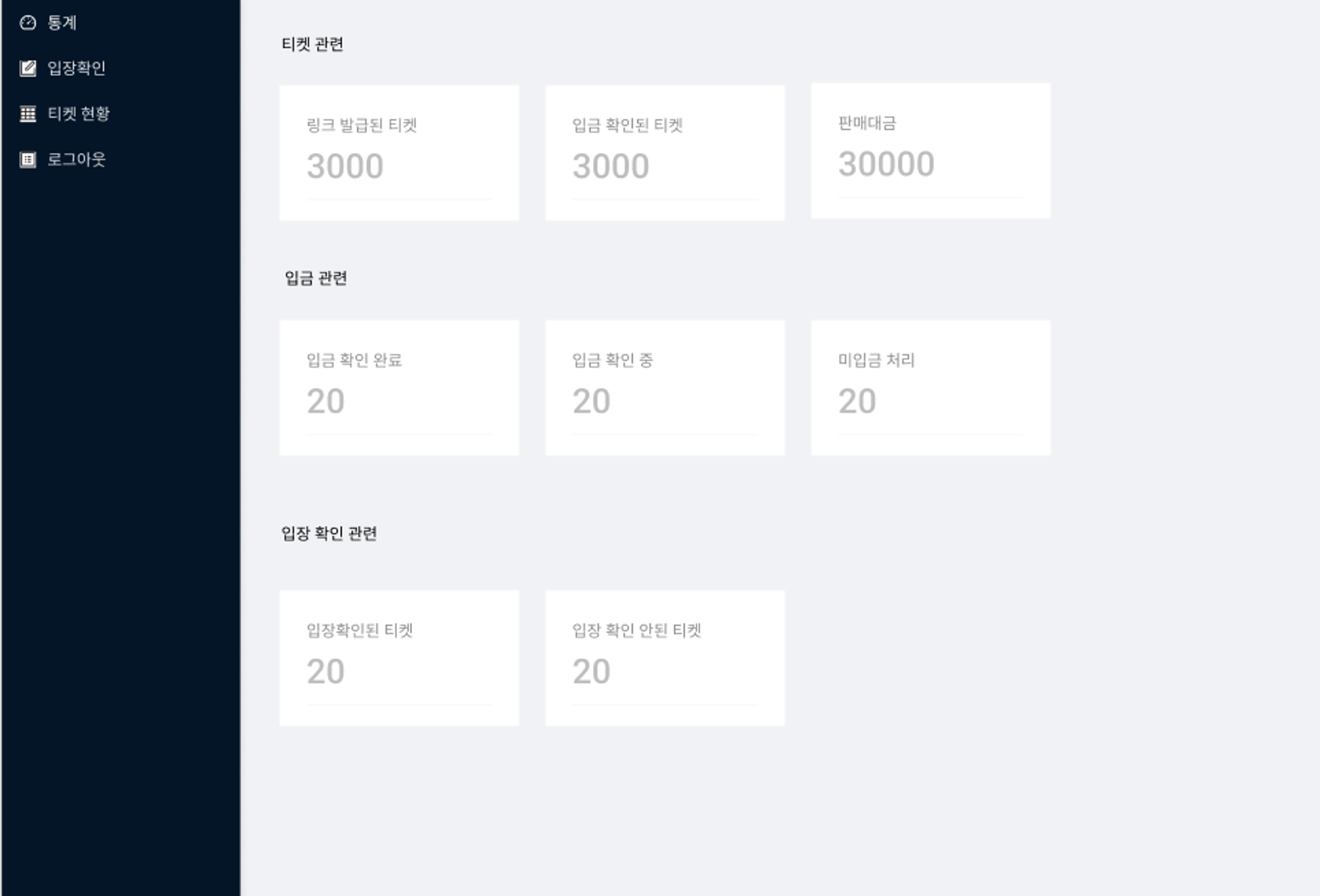
어드민 페이지로 예매 현황 및 티켓 상태 관리
 웹 화면
웹 화면
 기술 스택
기술 스택
•
React
•
JavaScript
•
Redux
•
Storybook
 개발 내용
개발 내용
화면 구성 및 서버 통신
•
티켓 수량, 입금자명 등 주문에 필요한 정보들 입력 받아서 서버에 요청
•
새내기 예매자의 경우 소모임 신청 여부 토글 추가 및 팝업 생성
•
Redux를 통한 효율적인 상태 관리
•
hoc를 통해 인증이 필요한 페이지와 그렇지 않은 페이지 구분
Storybook을 활용한 협업
•
Storybook을 활용하여 컴포넌트를 미리 제작 후에 화면 구성 및 서버 연결
•
비슷하게 중복되는 컴포넌트 반복 구현 최소화
•
효율적인 역할 분담
티켓 QR코드 랜더링 및 애니메이션
•
입장에 필요한 QR코드 랜더링
•
티켓 상태에 따른 색깔로 애니메이션 추가
 성장 경험
성장 경험
프로젝트 전반적으로 겹치거나 조금씩만 다른 컴포넌트들이 많아서 효율적인 협업 방식을 고민하다가 Storybook이라는 오픈소스 툴을 활용해 저희만의 Antd를 제작했습니다. 프로젝트 도중 기획이 수정되는 일이 잦아서 고생했지만, 프론트엔드의 역할과 협업 방식에 대해 이해 할 수 있었던 경험입니다. 내가 만든 페이지가 실제로 사용되는 것을 보니 너무 뿌듯했습니다.
.png&blockId=ce193bcb-fc4c-4af2-aadb-9e0c8091cc36&width=3600)