Link
Link
 Specifications
Specifications
옷을 좋아해서 zara부터 시작해서 작은 쇼핑몰까지 많이 돌아다녀 봤지만, 제 마음에 드는 디자인과 ui는 없어서 내가 한번 만들어보자 하고 시작한 프로젝트입니다. 간단한 hover effect부터 시작해서 전체적인 화면 구성까지 제 취향이 반영된 가상의 쇼핑몰입니다.
 사용 기술
사용 기술
•
React, Redux
•
CSS, SCSS
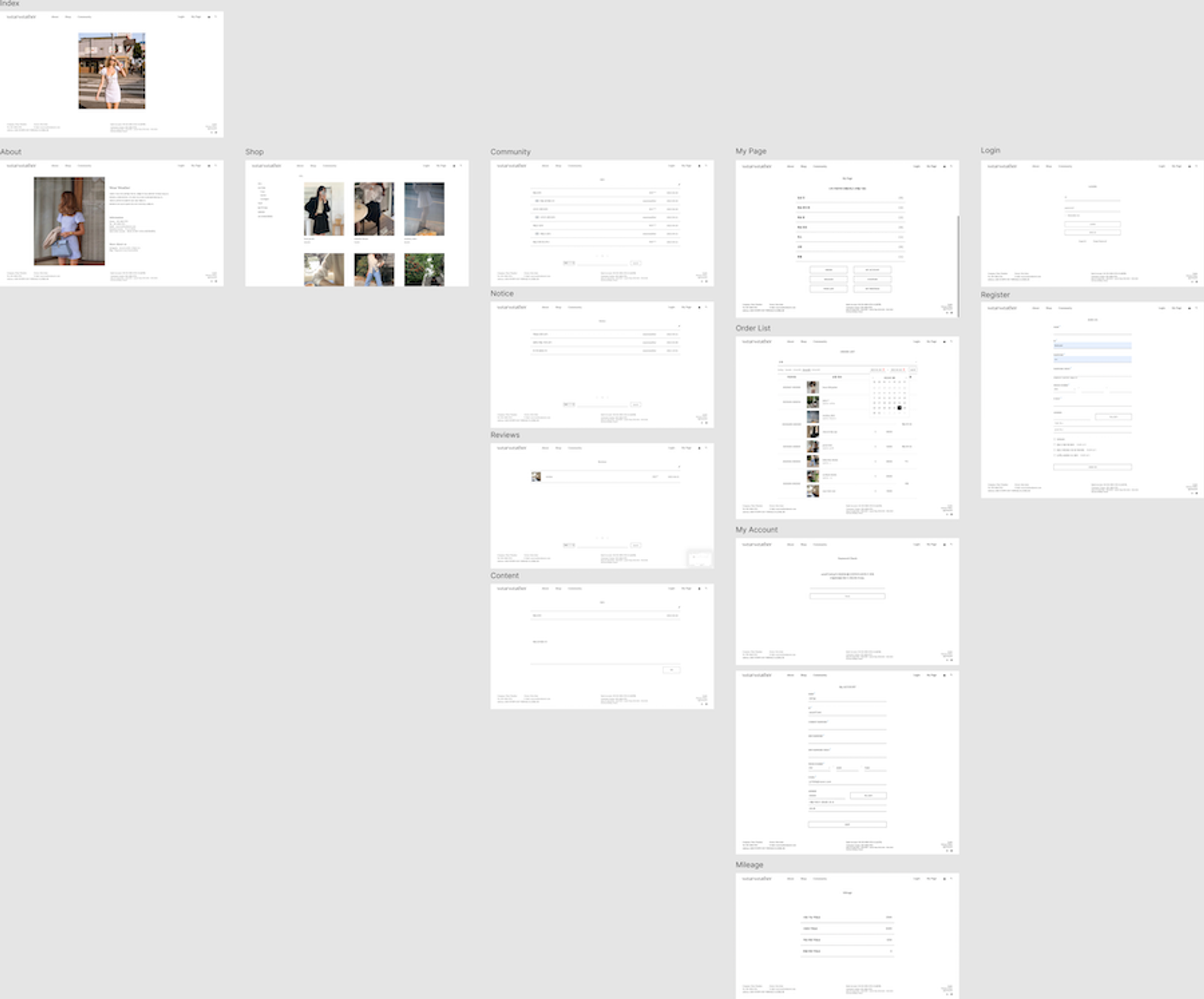
 구현 내용
구현 내용
•
1인 프로젝트로, 모든 화면 개발은 저 혼자 했습니다.
•
전체 디자인
•
index, 소개 화면
•
draft editor, 게시판 기능
•
상품 진열 화면
•
로그인 및 회원가입
•
my page - 주문 확인, 마일리지, 위시리스트